Пришло время оптимизировать чат под google chrome. Хромом последнее время пользуются все больше и больше людей, это уже самый популярный браузер во всем мире. Глупо не обращать внимание на не корректную работу чата в этом браузере, тем самым отказываться от большой аудитории пользователей которые выходят с чата. Хром использует движок Chromium, на который постепенно переходят и все остальные браузеры (Например opera, maxthon и другие).
Так же на этом движке работают такие браузеры как Safari, Яндекс браузер, Амиго, и многие другие.
Можно бесконечно описывать преимущества оптимизации, но лучше приступим к ее реализации.
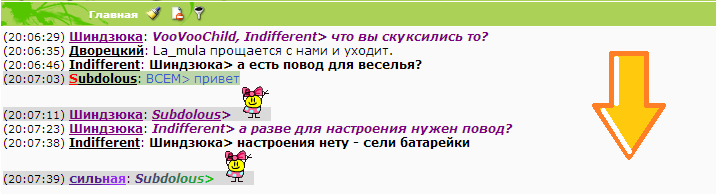
1. Исправляем направление сообщений (сверху вниз как должно быть, а не на оборот)
открываем
designes/ваш_дизайн/voc.php (строка 1135)
Код
function Redraw(frameName) {
var i, idx;
with(window.frames[frameName].document) {
open();
write(hdrLine1+'\n');
write(hdrLine2+'\n');
write(hdrLine3+'\n');
write(hdrLine4+'\n');
write(hdrLine5+'\n');
write(hdrLine6+'\n');
if(frameName == 'voc_shower') {
for(i = 0; i < arrSizePub; i++) {
if(nNav == 2) idx = (arrSizePub-1)-i;
else idx = i;
if(arrMsgPub[idx] != null && arrMsgPub[idx] != 'undefined') {
write(arrMsgPub[idx].Msg+'<br>\n');
}
}
}
else {
for(i = 0; i < arrSizePriv; i++) {
if(nNav == 2) idx = (arrSizePriv-1)-i;
else idx = i;
if(arrMsgPriv[idx] != null && arrMsgPriv[idx] != 'undefined') {
write(arrMsgPriv[idx].Msg+'<br>\n');
}
}
}
}
if(nNav == 2) CloseFrame(frameName);
}
Заменяем на
function Redraw(frameName) {
var i, idx;
with (window.frames[frameName].document) {
open();
write(hdrLine1+'\n');
write(hdrLine2+'\n');
write(hdrLine3+'\n');
write(hdrLine4+'\n');
write(hdrLine5+'\n');
write(hdrLine6+'\n');
if (frameName == 'voc_shower') {
for (i = 0; i < arrSizePub; i++) {
idx = i;
if (arrMsgPub[idx] != null && arrMsgPub[idx] != 'undefined') {
write(arrMsgPub[idx].Msg+'<br>\n');
write('<script>up();');
write('<'+'/script'+'>');
}
}
} else {
for(i = 0; i < arrSizePriv; i++) {
idx = i;
if (arrMsgPriv[idx] != null && arrMsgPriv[idx] != 'undefined') {
write(arrMsgPriv[idx].Msg+'<br>\n');
write('<script>up();');
write('<'+'/script'+'>');
}
}
}
}
if(nNav == 2) CloseFrame(frameName);
}
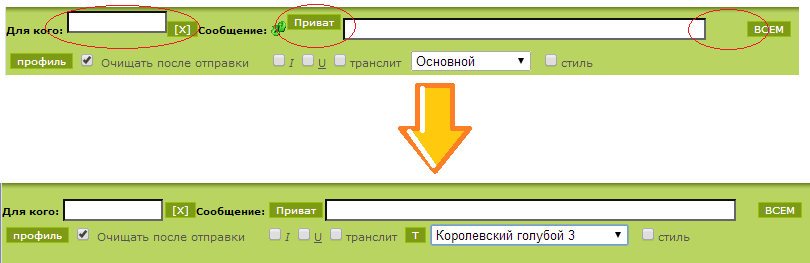
2. Исправляем форму отправки сообщений
Открываем
designes/ваш_дизайн/sender_visible.php
Код (Строка 323)
<table width=100% cellspacing="0" cellpadding="0">
заменить на
<table width=100% cellspacing="0" cellpadding="0" style="margin-top:3px;">
Далее код (Строка 328)
<td width="<?php if($current_user->use_old_paste == 1) { ?>105<?php } else echo "140"; ?>" align=CENTER valign=middle><input name="whisper" type="text" size=8 style="width:100px;" class=flat <?php if($opcode == "popup") echo "readonly"; ?>> заменяем на
<td width="<?php if($current_user->use_old_paste == 1) { ?>105<?php } else echo "140"; ?>" align=CENTER valign=middle><input name="whisper" type="text" size=8 style="width:100px;" class=flat <?php if($opcode == "popup") echo "readonly"; ?>>
Далее код (Строка 339)
<td><input type="button" class=input_button value="<?=$w_whisper?>" onClick="sendPrivateMsg();"> </td>
заменяем на
<td><input type="button" class=input_button value="<?=$w_whisper?>" onClick="sendPrivateMsg();"></td>
Далее код(Строка 341)
<input name="mesg" type="text" size="55" style="{width:100%;}" class=flat>Заменяем на
<input name="mesg" type="text" size="55" style="width:100%;" class=flat>
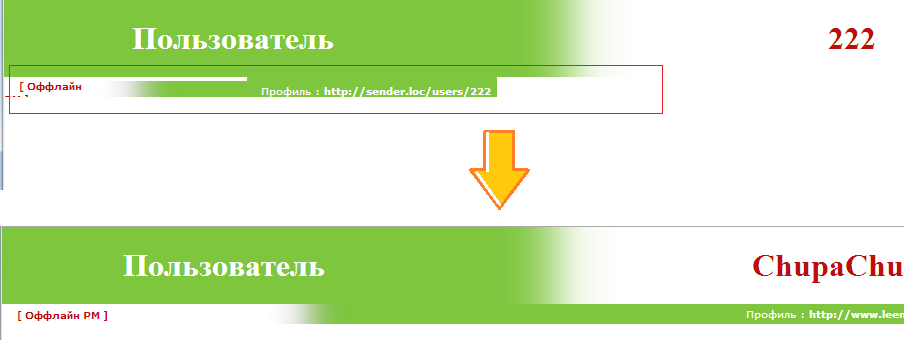
3. И последнее, для тех кто использует стандартный профиль исправляем его баг
Открываем
designes/ваш_дизайн/profile_top.php (строка 55)
Код
<table border="0" cellpadding="0" cellspacing="0">
заменяем на
<table border="0" cellpadding="0" cellspacing="0" width="100%">
4. Устраняем баг новых версий хрома, когда везде выводится надпись
"Сработала система безопасности чата. выждите 5 минут и попробуйте зайти снова)"
Открывает файл
user_validate.php в корне чата и удаляем следующие строки (строка 25)
if($current_user->check_browser) {
if(intval($browser_hash) != intval($current_user->browser_hash)) $IsProfileHacked = true;
}
5.
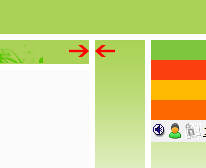
Новое Убираем белые полоски между фреймами
открываем
designes/ваш_дизайн/voc.php (строки 1203 и 1210)
Код типа
<frameset rows="0,20,72,*,0,0" framespacing="1" scrolling="no" frameborder="YES" bordercolor="#3D4976" onLoad="giveMeChat();">
и
<frameset cols="*,<?php if(!$cu_array[USER_REDUCETRAFFIC]) { ?>50, <?php } ?>200,0" bordercolor="#3D4976" framespacing="1" frameborder="YES" scrolling=auto>
Атрибут
frameborder="YES"
заменяем в двух местах на
frameborder="no"
Основные моменты оптимизации готовы, теперь люди смогут полноценно использовать чат с Google Chrome.
Если кто нашел еще какие то проблемы использования, пишите ниже в комментариях
Автор поста:
Skriptoff,
Просмотров:
9164
Создан:
23 ноя. 2014 в
16:38







Найти всезаменить на
во всех местах где подставляется addPic, в таких файлах как
smiles.php, pictures.php
как в корне так и в дизайне, лучше запустить поиск по проекту в каком то продвинутом редакторе кода, если это сложно - свяжитесь со мной, помогу.
Можете устоновить более новую сборку где уже установлены новые смайлы,
http://install.mvoc.ru/
Если нужно именно на вашей сборке починить смайлы - напишите мне в скайп.
Атрибут frameborder="YES"заменяем в двух местах на frameborder="no"
или просто border="0"
1