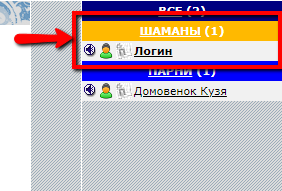
После выполнения этой инструкции ШАМАНЫ будут отображаться в отдельном списке пользователей под названием Шаманы, по-умолчанию в чате VOC++ все шаманы отображаются в общем списке.
Установка не простая, сначала сделайте резервные копии редактируемых файлов, а лучше всего чата.
Установка:
1. Открываем в папке дизайна файл
voc.php
после
var arrExCmd = new Array;
Вставляем
var arrShaman = new Array;
после
var arrExCmdSize = 0;
вставляем
var arrShamanSize = 0;
после
_rmArr(arrAdmins, arrAdminsSize);
вставляем
_rmArr(arrShaman, arrShamanSize);
после
arrAdminsSize = 0;
добавляем
arrShamanSize = 0;
перед:
if(uState == 'c') {вставляем
if (uState == 'sh') {
arrShaman[arrShamanSize] = {
Nick:uNick,
State: uState,
Gender: uGender,
Invis: uInvis,
Marr: uMarr,
ForeColor: NickColor,
Status: uStatus,
Avatar: uAvatar,
UID: uUID,
Ign: uIgn,
Photo: uPhoto,
Damneds: uDamneds,
Rewards: uRewards,
ClanAvatar: uClanAvatar,
Enc: uEnc,
Member: uMem,
Dealer: uDealer,
Silence: uSilence,
Chaos: uChaos,
Video: uVideo
};
arrShamanSize++;
return;
}
после
if(Gender == 'c') { arrClan.sort(sortByNick); return;}вставить
if(Gender == 'sh') { arrShaman.sort(sortByNick); return;}
строку
write(arrAdminsSize + arrClanSize + arrBoysSize + arrGirlsSize + arrHimSize);
заменяем на:
write(arrAdminsSize + arrClanSize + arrBoysSize + arrGirlsSize + arrHimSize + arrShamanSize);
строку:
write('<tr><td height=20 bgcolor="#FFB900"> <div align="center"><b><a href="javascript:;" onClick="parent.Whisper(\'<?php echo $sw_usr_shaman_link; ?>\');"><font color="#FFFFFF"><?php echo $w_usr_shaman; ?></a>');заменяем на:
write('<tr><td height=20 bgcolor="#FFB900"> <div align="center"><b><a href="javascript:;" onClick="parent.Whisper(\'<?php echo $sw_usr_shaman_link; ?>\');"><font color="#FFFFFF"><?php echo $w_usr_shaman; ?></a> (');
write(arrShamanSize);
write(')');
Перед
<?php
if($cu_array[USER_CLANID] > 0) {
?>
вставляем
if (arrShamanSize > 0) {
for(i = 0; i < arrShamanSize; i++) {
RenderUser(arrShaman[i], 1, 0);
}
}
после
What == '<?php echo $sw_usr_clan_link ?>' ||
вставляем
What == '<?php echo $sw_usr_shaman_link ?>' ||
после
prev == '<?php echo $sw_usr_girls_link ?>' ||
вставляем
prev == '<?php echo $sw_usr_shaman_link ?>' ||
2. В корне чата в файле who.php
находим строку
if(intval($user_array[USER_CLANID]) == intval($cu_array[USER_CLANID]) and $user_array[USER_CLANID] > 0) {
перед ней вставляем
if($current_user->custom_class & CST_PRIEST) {
$out_users[$who_j]["powers"] = "sh";
}
Установка завершена. Чтобы изменения вступили в силу нужно пере-зайти в чат
Автор поста:
Skriptoff,
Просмотров:
6176
Создан:
11 мар. 2018 в
19:55




1